こんにちは、ぱーぷる侍です。
ブログを始めたけど、作成した記事を誰からも読まれなくて悲しい気持ちになっていませんか。
記事が読まれるためには、「表示される」必要があります。
実は、ブログを始めたばかりだと、Google先生は良いサイトなのか、悪いサイトなのか判断できないため、Googleで検索しても表示されることは少ないです。
今回はそんなあなたのサイトを少しでも良質なサイトだとGoogleに判断してもらい、検索で「表示される」記事になるための方法の一つである、被リンクの獲得について書きます。
- ブログの初心者・PV数が少ない人
- 自分のサイトのドメインパワーをあげたい人
- HTML名刺を作成してみたい人
自分のサイトを強くすることで少しずつ自分のブログに訪れる人が増えてきます。
あなたが本記事を読むと、下記の3つを得ることができます。
- 被リンクとは何か
- HTML名刺の作成方法
- ドメインパワーアップ!?
今回は、サイトを強くするために有効なHTML名刺の作成方法について解説します。
既にドメインパワーや被リンクについてご存知の方は、目次から4.HTML名刺の作成方法(所要時間:5分)までスキップして、早速HTML名刺を作り始めてください。

- 外資系コンサル会社の管理職
- わくわくブログを2020年9月に開設
- Twitterはフォロワー数:1,700人
ドメインパワーとは?
強いサイトを図る基準は、「ドメインパワー」です。
ドメインパワーとは、サイトの強さを計測した指標
ドメインパワーの仕組みは、アクセスSEO対策ツールズが独自に計算しています。
基本的には、数字が大きいければ、SEOの観点からサイトが強いということを表しております。

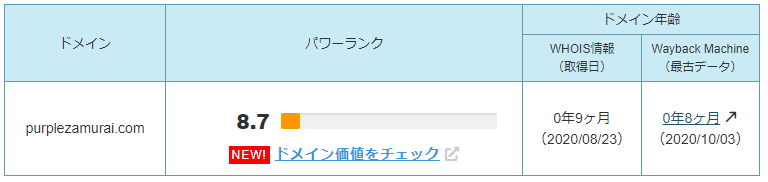
本ブログ「わくわくブログ(https://purplezamurai.com)」を計測してみると、以下のような結果になります。

この、8.7がドメインパワー(パワーランク)です。
しかし、このドメインパワーはなかなか上がりません。
 ぱーぷる侍
ぱーぷる侍拙者は5ヶ月間ドメインパワーが0だったので、永遠のゼロかと思っていたでござる…
やっとのこと、5か月後にドメインパワーをゼロから抜け出せましたので、少しずつ時間をかけて育てていくものだと思ってください。



でも早くゼロから抜け出したいよ!



このドメインパワーを上げる工夫の一つが被リンクの獲得でござる
被リンク、外部リンクとは?
まずは、被リンクの意味を正しく理解しましょう。
被リンクとは?
被リンクとは、自分のサイトとは異なる外部サイトからリンクされること
つまり、自分のサイトや記事のリンクが他のページ、サイト、記事にリンクされている状態のことを指しますね。
論文だと引用されること、TwitterだとRTされることのイメージに近いです。
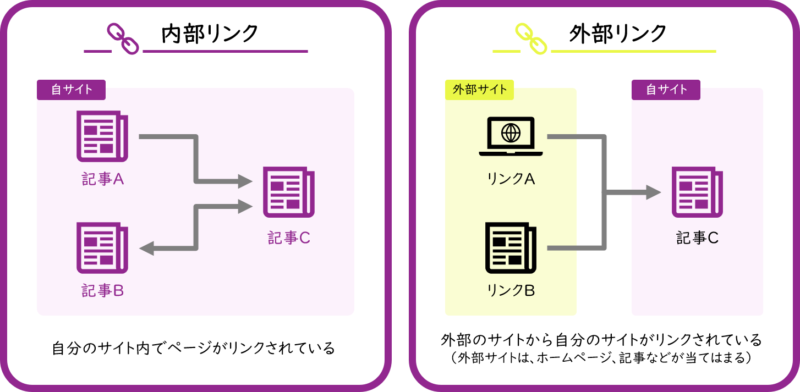
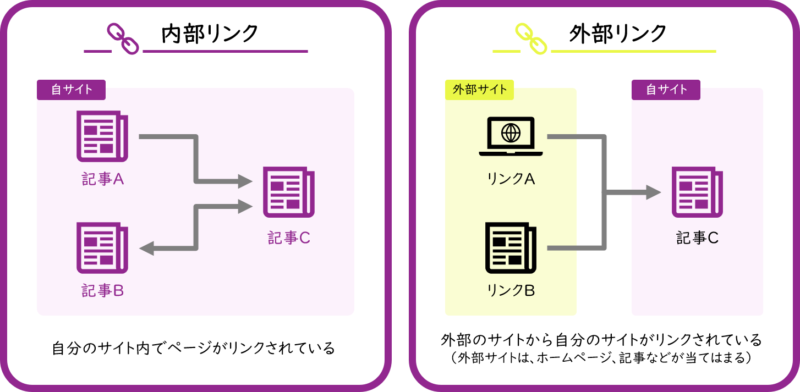
内部リンクと外部リンクの違い
また、ブログをやっていると「内部リンク」や「外部リンク」も聞くけど、被リンクとはそれらと何が違うのかな?と疑問を持つ方もいるかと思うので、「内部リンク」と「外部リンク」の違いを簡単に解説します。


自分のサイト内での連携が内部リンクであり、外部のサイトからリンクされることが外部リンクですね。
被リンク=外部リンクと覚えておけば大丈夫です。
あなたのサイトが、より強い外部のサイトにリンクされると、あなたのサイトも有益サイトと判断されやすくなるため、ドメインパワーが強くなるそうです。



つまり、強い被リンクをたくさん獲得することが、サイトを強める近道ということでござる!



でも、そんな簡単に強い被リンクを獲得できるのかしら?



実は自分で強い外部サイトを作成し、そこにブログのリンクを貼ることで被リンクを獲得できるでござるよ!
それでは、早速HTML名刺を通じて被リンクを獲得する方法を見ていきましょう。
HTML名刺とは?
HTML名刺とは、Web上で簡単に自分の自己紹介を作成できるサイトです。
紙の名刺をそのままオンライン化した、とてもシンプルな作りです。




Twitterと連携することで、誰でも簡単に作成できます。
HTML名刺のドメインパワー
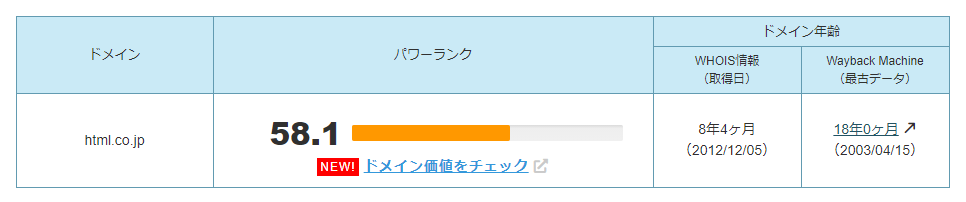
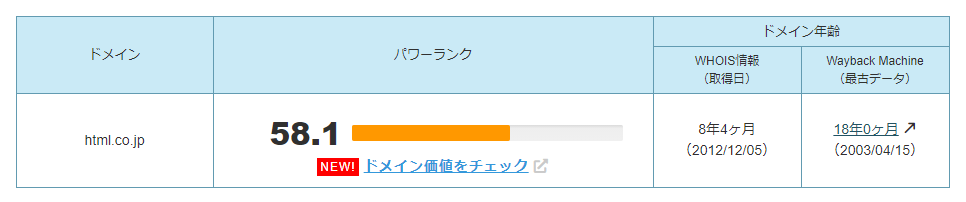
まずは、HTML名刺が強いサイトなのか確認してみましょう。





58.1!つ、つ、つよい!
HTML名刺は、ドメインパワーが58.1と、強力な被リンク対象ですね。
つまり、このHTML名刺にブログリンクを掲載することが、良質な被リンクと判断され、ドメインパワーが向上する可能性があります。
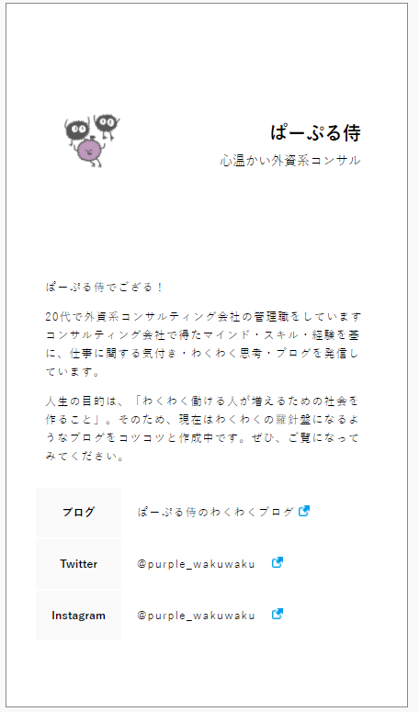
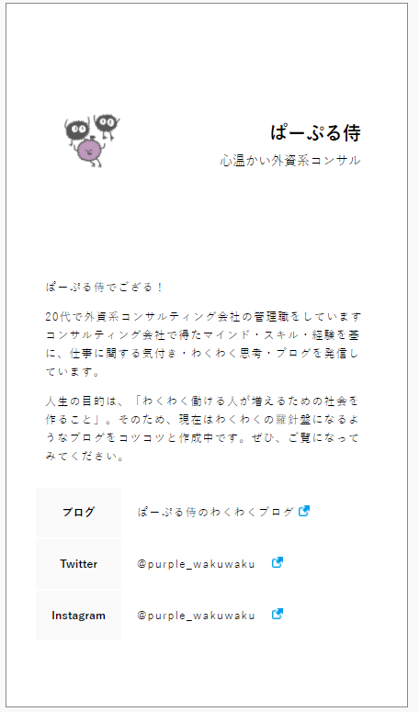
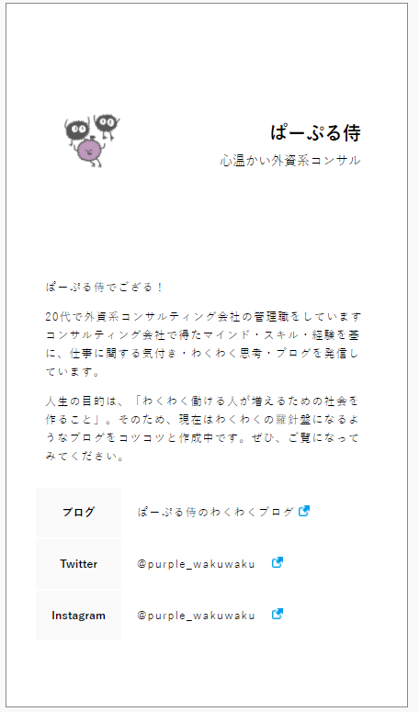
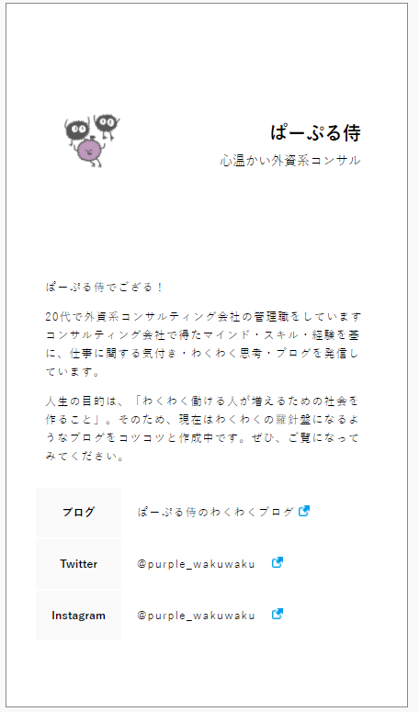
HTML名刺の作成例(ぱーぷる侍)
まずは実際に作成されたHTML名刺を見てみましょう。


デザインのテンプレートはみんな共通で、とてもシンプルなつくりです。
文字とSNSやブログのリンクを自由に編集できますので、用途に分けて作成することができます。
以下の記事で、拙者が初めてHTML名刺を作成したことについて触れています。


HTML名刺の作成方法(所要時間:5分)
HTML名刺の作成方法を手順を追って、丁寧に解説します。
誰でも作成できるように、ステップを可能な限り細分化しました。
- HTML名刺にアクセス
- 『自分の名刺を作る』をクリック
- 『Twitter連携して始める』をクリック
- Twitterのユーザー名とパスワードを入力し、『ログイン』をクリック
- ヒト型アイコンをクリック
- 『名刺を編集』をクリック
- 名刺の内容を自由に編集
- 『保存して自分のページを見る』をクリック



各ステップ、基本的にはボタン1つで進められます!
作成手順①:HTML名刺にアクセス
まずは、HTML名刺のサイトにアクセスしましょう。


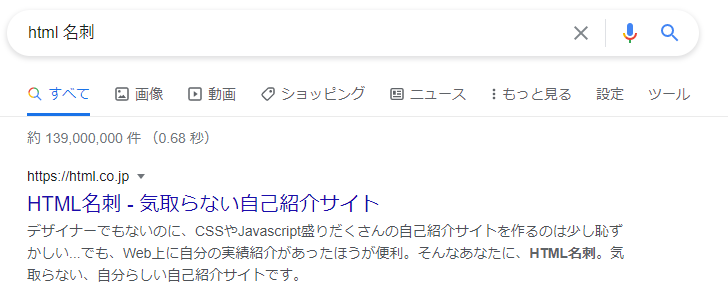
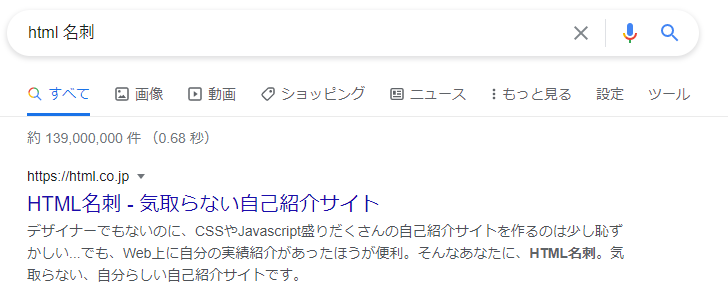
作成手順②:『自分の名刺を作る』をクリック
HTML名刺にアクセスすると下記のページが出てきます。
右上に表示されている 『自分の名刺を作る』をクリックしましょう。


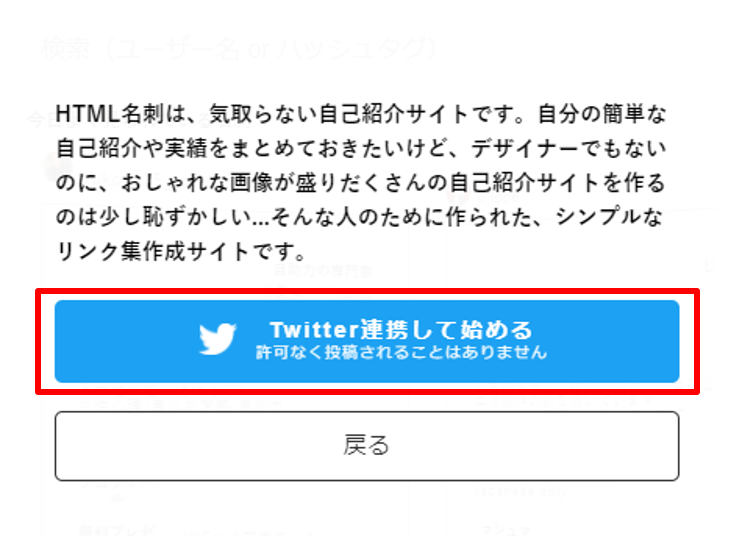
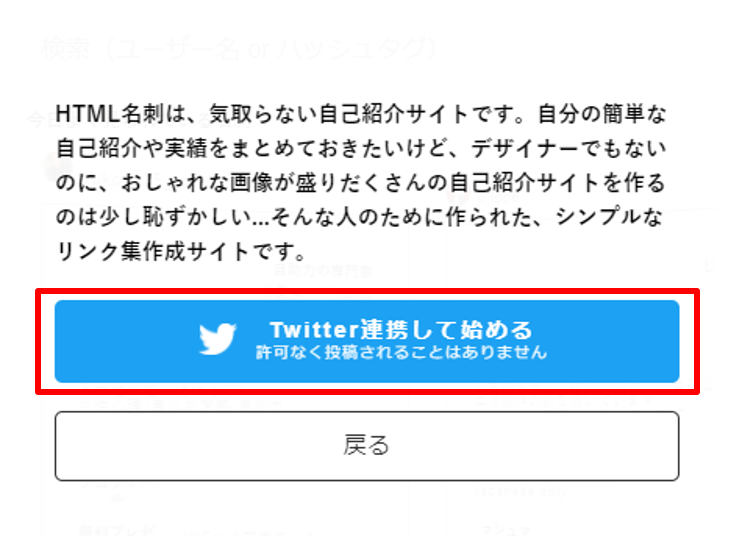
作成手順③:『Twitter連携して始める』をクリック
次は、下記のページの青い部分をクリックしましょう。


HTML名刺は、Twitter連携のみでしか作成することができませんので、事前にTwitterアカウントを保有する必要があります。
ブログをやっているので、あればTwitterからの流入やブログ仲間を見つけられるので、この機会にTwitterアカウントを作成することをオススメします。
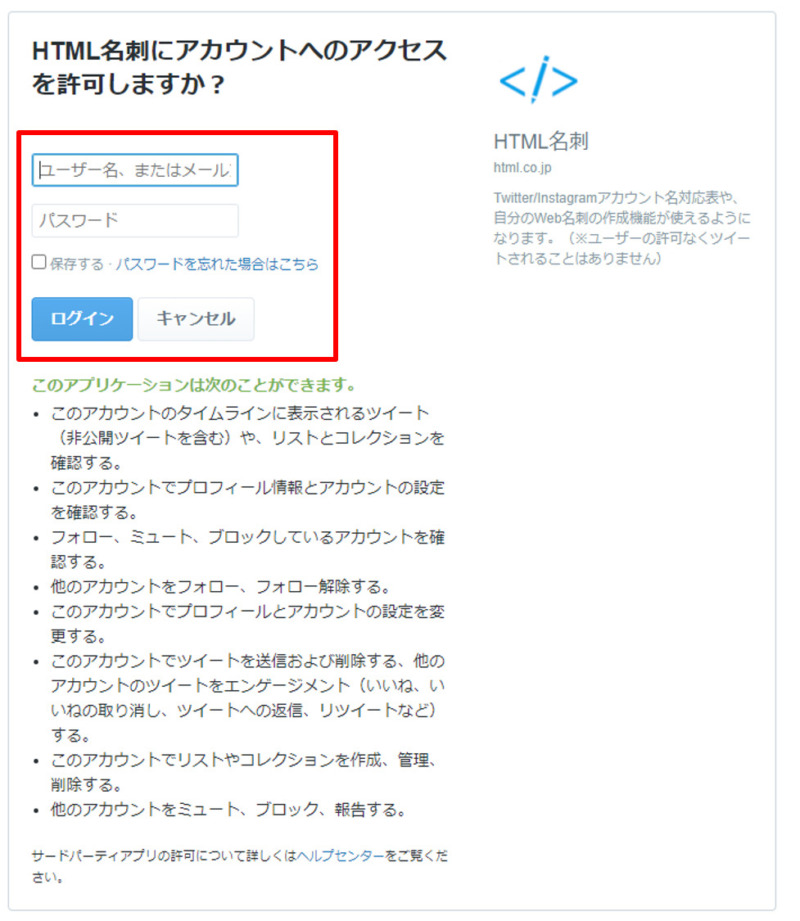
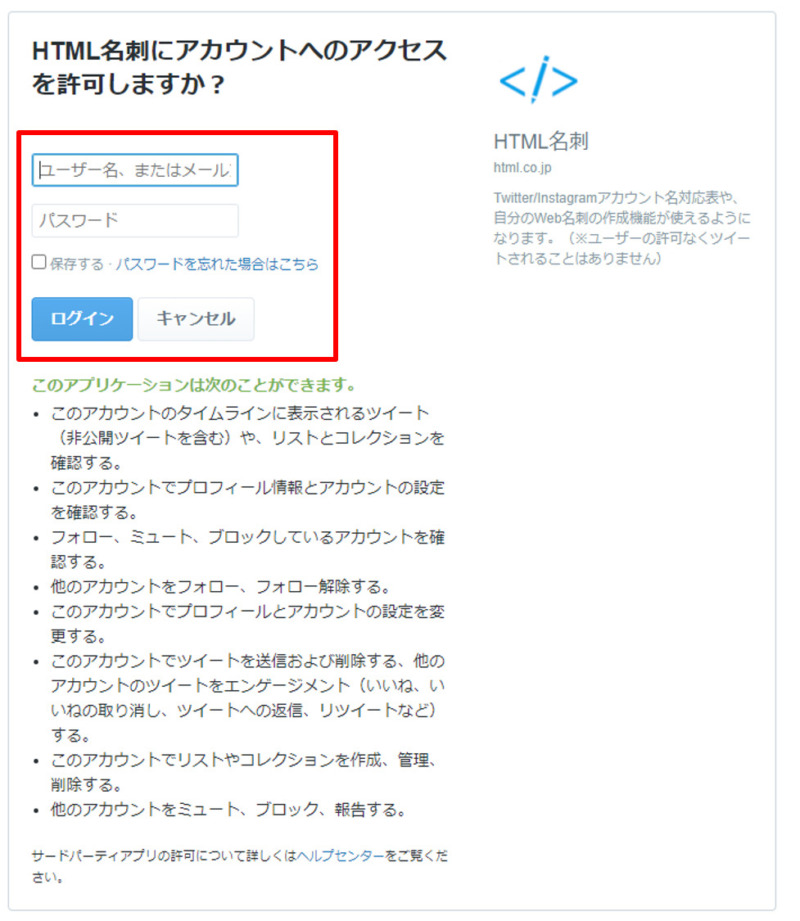
作成手順④:Twitterのユーザー名とパスワードを入力し、『ログイン』をクリック
Twitterのユーザー名またはメール、該当するパスワードを入力のうえ、『ログイン』をクリックしましょう。


Twitter連携をすると、『このアプリケーションは次のことができます。』と表示されます。内容を確認の上、不安だと感じたらログインせず、HTML名刺の作成は諦めてください。
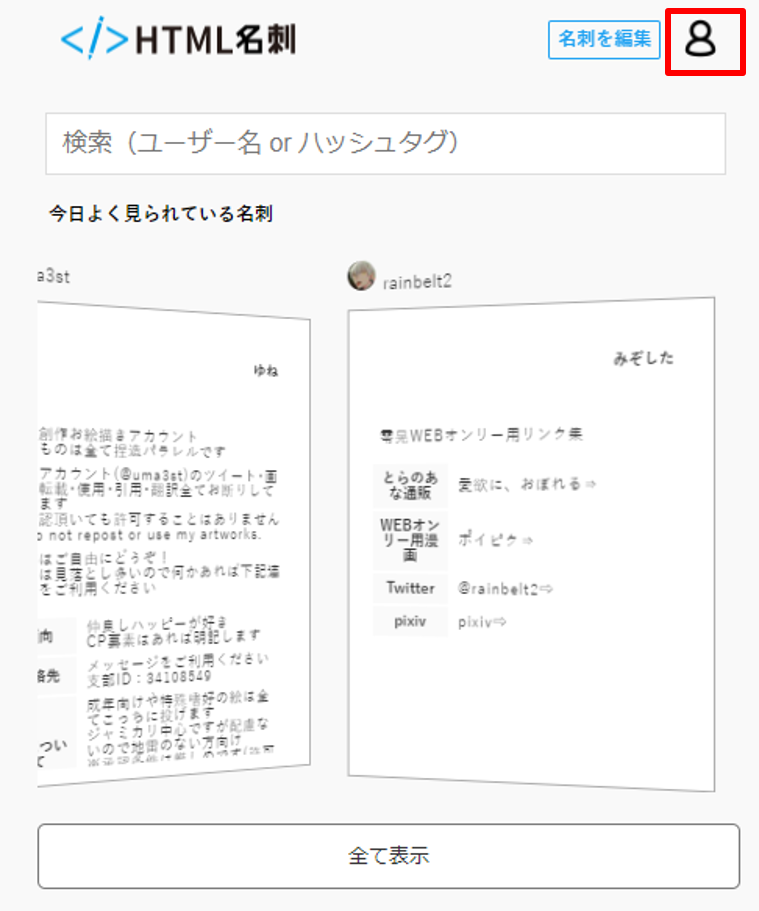
作成手順⑤:『ヒト型アイコン』をクリック
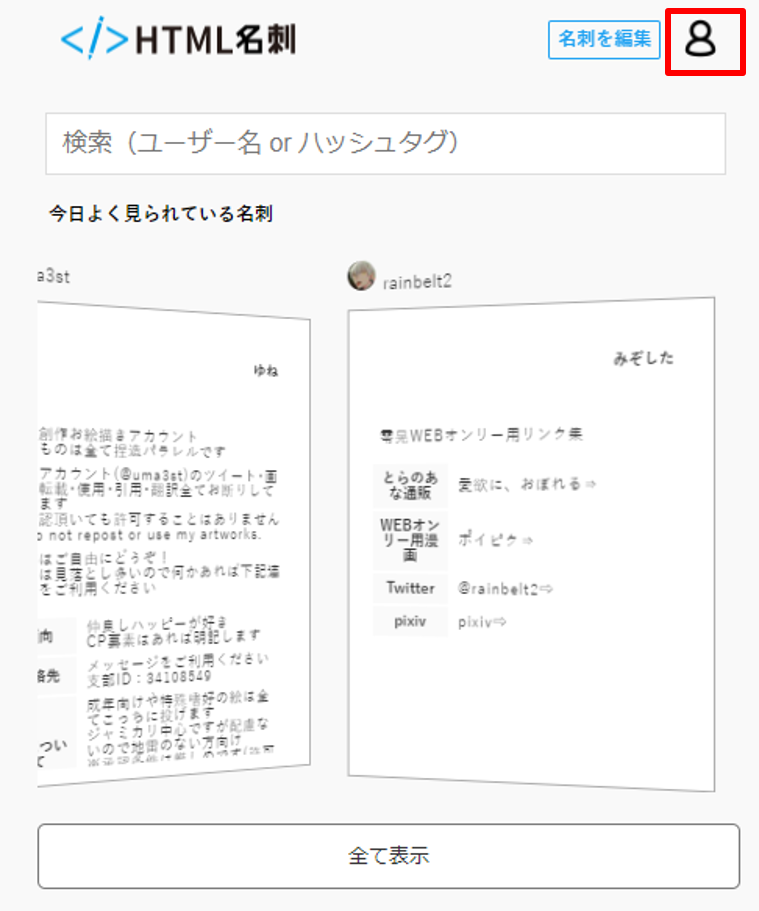
手順④を終え、無事にTwitterとの連携が終わると、HTMLのトップページに戻ります。
しかし、右上が手順②の初期アクセス時と異なることに気付きましたか。
『名刺を編集』と『ヒト型アイコン』が追加されていますので、『ヒト型アイコン』をクリックし、名刺内容をみてみましょう。


作成手順⑥:『名刺を編集』をクリック
Twitterのプロフィールが自動的に取得され、あなたのHTML名刺が作成されていることを確認してください。
今回は、ブログの被リンクを獲得するため、あなたのブログのリンクをこちらのHTMLに貼り付けることが目的ですので、『名刺を編集』をクリックして、内容を編集しましょう。





名刺はほとんどできているでござるね!
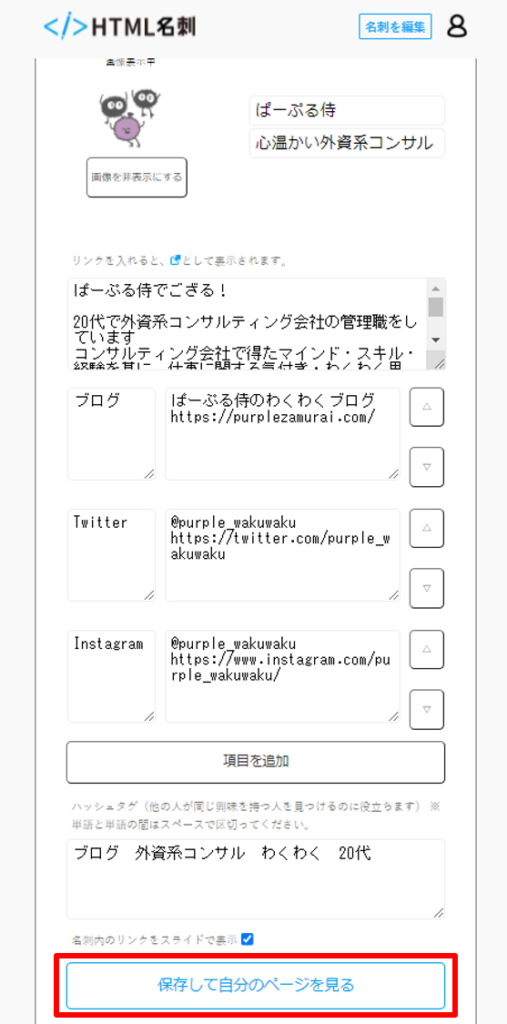
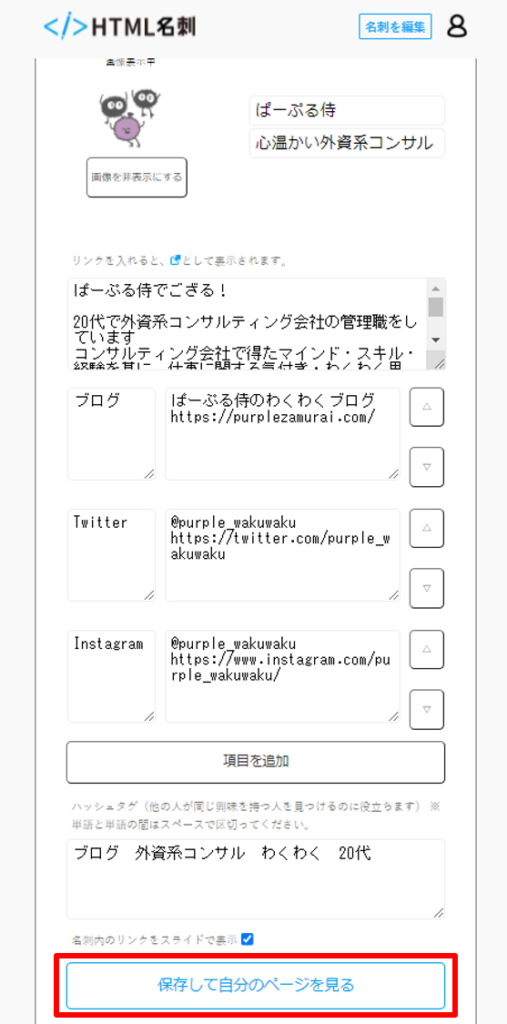
作成手順⑦:名刺の内容を自由に編集
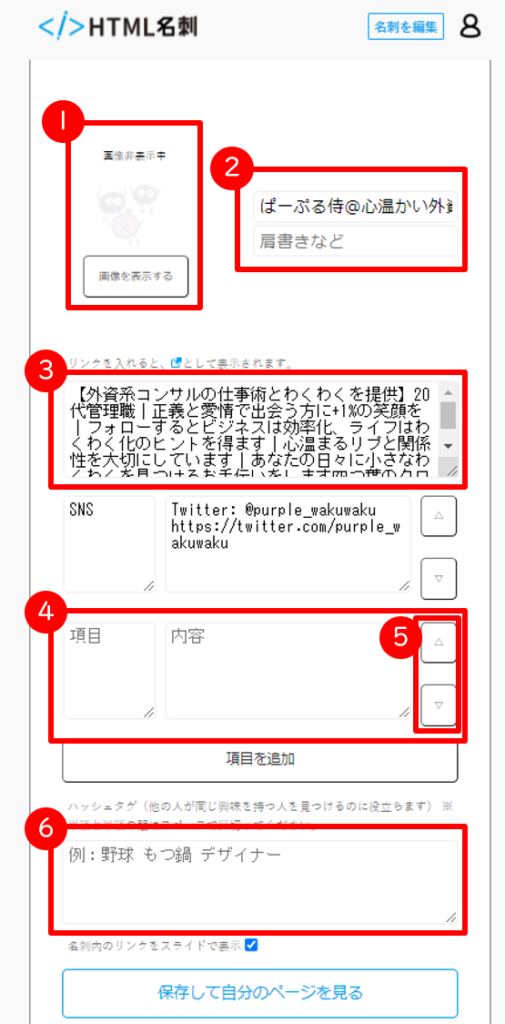
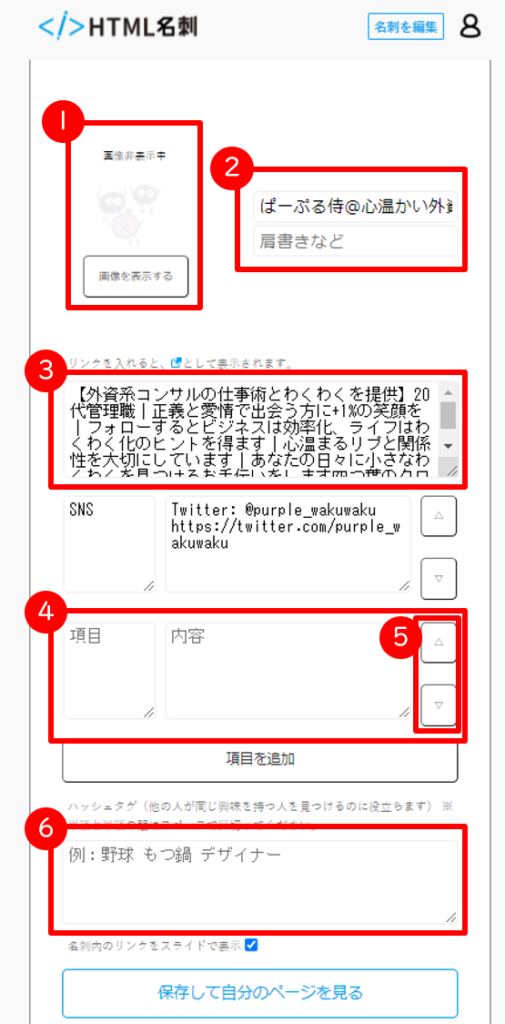
ここから、HTML名刺を編集していきます。
編集可能な内容は6箇所ありますので、図の下で解説していきます。


- プロフィール画像の表示・非表示を選択できます
⇒表示を選択した場合は画像アップロード・編集はできず、Twitterのプロフィール画像が表示されます - 名前と肩書きを入力できます
⇒初期設定では名前が長いので短くしたり、肩書きを追加しましょう - プロフィールの内容を編集できます
⇒必要に応じて編集しましょう - 項目を追加し、リンクを追加できます
⇒項目:ブログ、内容:こちらにリンクを貼りましょう - 項目の表示順を選択できます
⇒ブログを目立たせるために一番上に持ってくる?(完全に好みです) - ハッシュタグを選択できます
⇒関連するキーワードを入力しましょう。HTML名刺からの流入も期待できるかもしれません。



もし、被リンクの獲得だけ行いたい方は④のブログのリンクを追加することだけ対応するだけでも問題はありません。
作成手順⑧:『保存して自分のページを見る』をクリック
無事に内容を編集できたら、『保存して自分のページを見る』をクリックしましょう。


無事に保存されると、完成した名刺を確認することができます。
追加で編集が必要な場合は、いつでも編集可能ですので、納得するまで編集ください。


これで完了です。
被リンク獲得のためには、この後特にアクションは不要です。HTML名刺にあなたのブログのリンクが掲載されているだけでOKです!
被リンク獲得は強いリンク先に、自身のサイトがリンクされることですので特にHTML名刺にアクセスしてもらう必要はありません。
HTML名刺作成例の紹介
この記事を読んで、HTML名刺を作成してくださった方のHTML名刺を紹介します。
どれも素敵ですね!ぜひ、ご自身のHTML名刺を作成する際の参考にしてみてください。



記事を読んで、こんなにたくさんの方が作ってくれて嬉しいでござる!
まとめ:HTML名刺を作成し、被リンクを獲得しよう
ここまで、HTML名刺の作成方法についてお伝えしてきました。最後に内容をおさらいします。
- 被リンクは外部サイトから自分サイトをリンクさせることで獲得できる
- HTML名刺はTwitterと連携して作成する
- ドメインパワーにアクセスし、パワーアップしていることを確認する
被リンクの獲得は、新しいサービスを活用するため、難しくとらえがちですが、HTML名刺のように5分あれば作成できます。


HTML名刺は一度設定すれば、その後何か手を加える必要はないため、本日5分で設定してみてください。
もし、この記事を読んでHTML名刺を作成した方がいたら、Twitterで連絡下さい。
あなたの名刺を見に行きますね。
HTML名刺以外にも被リンク獲得方法がありますので、他にも挑戦し、少しずつ成長していきましょう。



Best is yet to come!
それでは、今日もわくわく行くでござる~!!
















コメント